[2016-New] Pass 70-491 Exam By Training GreatExam New VCE And PDF Dumps (1-15)
We at GreatExam are committed to help you clear your 70-491 certification test with high scores. The chances of you failing to clear your 70-491 test, after going through our comprehensive exam dumps is very bleak.
Case Study 1 – Scenario 1 (Question 1 – Question 3)
Overview
Fabrikam, Inc. is a non-profit organization that manages three museums located in Miami, New York, and Seattle. All of the museums offer Wi-Fi connectivity and Internet access to visitors.
Existing Environment
General Information
Fabrikam provides visitors with two pamphlets as they enter each museum. One pamphlet contains pictures of the different paintings in the museum. The other pamphlet contains pictures of the sculptures in the museum.
Visitors are encouraged to take pictures of the sculptures and the paintings.
Each museum has a kiosk that provides information to visitors about the exhibits.
The kiosk uses a data access component that only runs on an x86 processor.
Requirements
Business Goals
Fabrikam plans to provide a more interactive experience for the visitors.
Fabrikam purchases 200 Windows 8.1 RT devices for each museum.
Fabrikam plans to develop an app to replace the paper pamphlets.
Fabrikam plans to minimize development effort and reuse the data access component, if possible.
General Requirements
Fabrikam identifies the following requirements for the app:
– The app must be available from the Windows App store.
– The app must be available to devices that run Windows 8.1 and Windows 8.1 RT.
– If a user switches to a different app, the new app must enter a Not Running state after 10 seconds.
– The app must provide users with the ability to share pictures with other apps.
– Users must be able to search for paintings and sculptures by name from within the app.
– When users type in search terms, the app must present users with a suggested list of painting and sculpture names.
Page Requirements
The app must have four pages: a main page, a group detail page, an item detail page, and a capture photo page.
Main Page:
– The main page must display grouped items.
– Once the users tap on a group on the main page, the app must open the group detail page.
– The main page must display all of the items for a selected group.
Group Detail Page:
– The group detail page must have two groups, named Paintings and Sculptures, and must display a list of the paintings and sculptures in the museum with the name and a small image of the item.
– The group detail page must display a list of all the items in the group. The list must contain the image and the name of the item.
– The app must have a second view of the group details that displays the name, a description, and an image of each item.
– Users must be able to use the mouse wheel or pinch gestures to move between the two views of the group detail page.
Item Detail Page:
– The item detail page must display the name, a full description, and a large image of the item.
– When the user taps the image of an item on the item detail page, an element named FoundNotFoundFlyout must be displayed. The FoundNotFoundFlyout element will be declared in the Resources section of the page.
– As an alternative to tapping an image on the item detail page, users must be able to use a check gesture to mark the item as found.
Capture Photo Page:
– A page named CapturePhoto will be created to capture and display pictures.
– When a picture is taken, its path must be saved in an application setting property named picturePath.
– Pictures must have an aspect ratio of 16 by 9.
– As new pictures are taken, the app must update the app tile to show the current number of pictures taken.
– A method named UpdatePictureCount will be called any time a new picture is saved. The method will take an integer parameter named pictureCount. The method will use NotificationExtensions library to handle updates.
– The tile will have a text block named outputText.
QUESTION 1
Drag and Drop Question
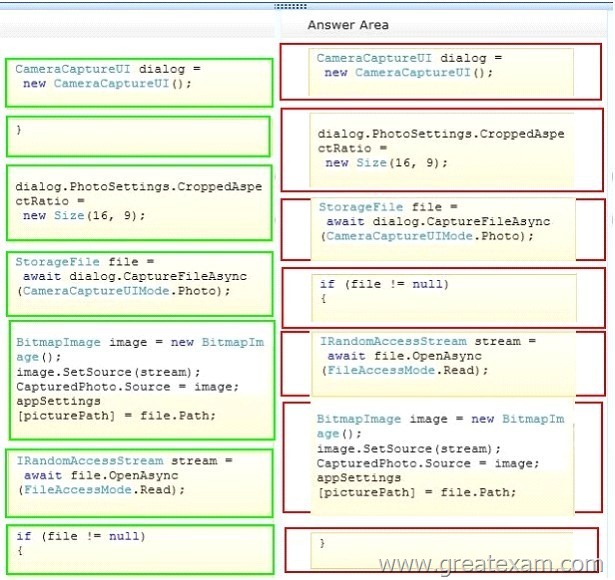
You need to recommend a solution to share images from the capture photo page.
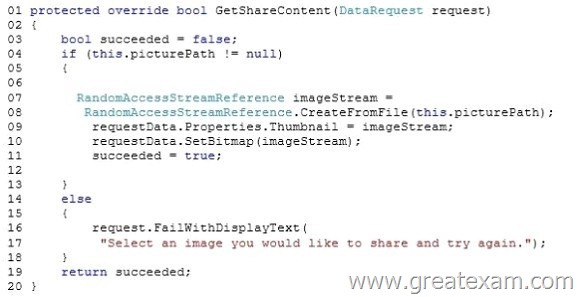
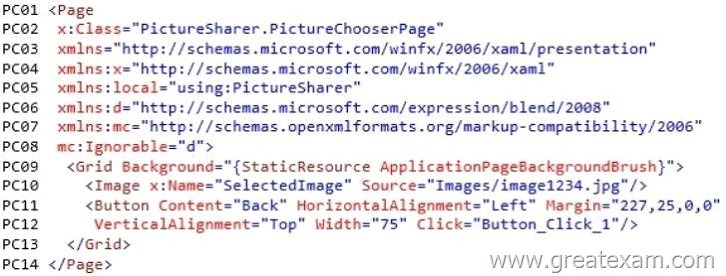
You have the following code. (Line numbers are included for reference only.)
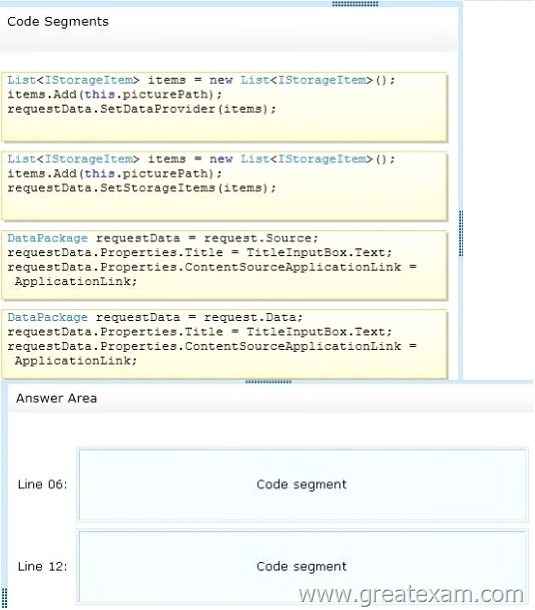
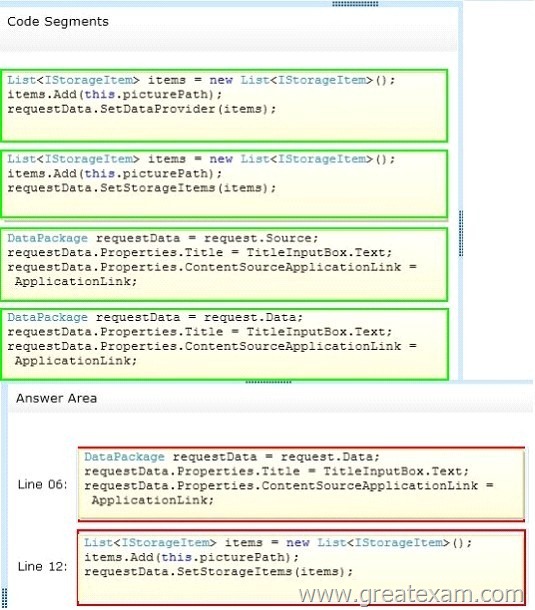
Which code segments should you recommend inserting at lines 06 and 12? (To answer, drag the appropriate code segments to the correct locations. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 2
Drag and Drop Question
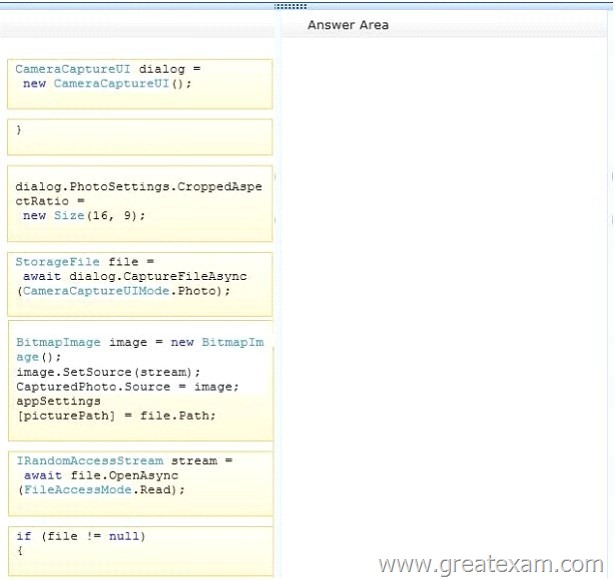
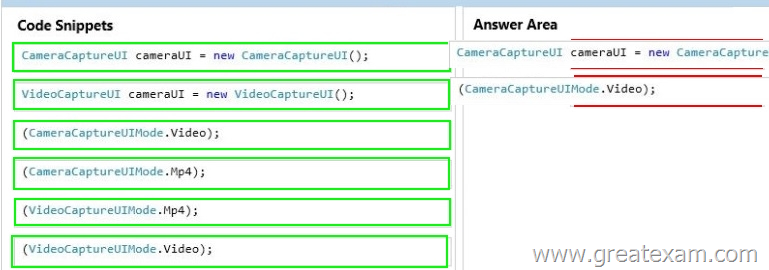
You need to write code for the method that will be called when a user takes a picture.
(Develop the solution by arranging the code snippets. You will need all of the code snippets.)
Answer:
QUESTION 3
Hotspot Question
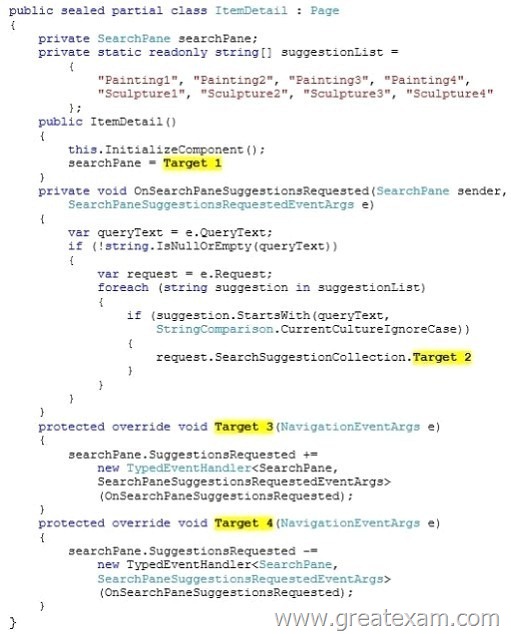
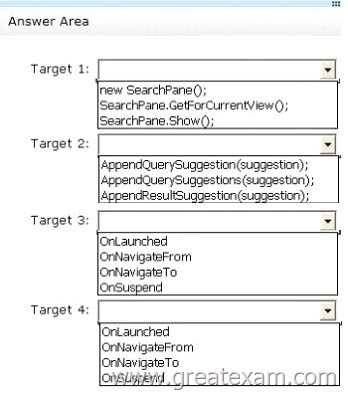
You need to write code to comply with the search requirements of the item detail page.
You have the following code:
Which code snippets should you insert in Target 1, Target 2, Target 3, and Target 4 to complete the code? (To answer, select the correct code snippet from each drop-down list in the answer area.)
Answer:
Case Study 2 – Scenario 2 (Question 4 – Question 6)
Overview
Fabrikam, Inc. is a realtor in the United States.
Fabrikam grants its customers access to a web site, where they can search for houses for rent and for sale. Its customers can enter basic requirements, such as location, number of rooms, dimensions, and a price range. The web site displays a list of houses that meet the customers’ criteria. The customers can then view more details about each house and can add a listing to a favorites list.
Requirements
Business Goals
Fabrikam plans to provide a more interactive experience for its customers. Fabrikam is creating a video tour for each listing. The video tours can be used to visit the property virtually.
Fabrikam plans to create a Windows Store app on Windows 8.1 RT and Windows 8.1 Pro devices.
General Requirements
Fabrikam identifies the following general requirements for the app:
– The app interface must be available in English, Spanish, and French.
– The app must provide the customers with the ability to perform searches the same way that the current web site does.
– It is expected that the customers will view more than 3,000 pictures annually. The main page of the app must show a list of the last 10 pictures that were viewed.
– If pictures are added to a listing that is in a customer’s favorites list, the pictures must be downloaded automatically from Microsoft Azure. This must occur if the app is suspended or not running.
Printing Requirements
Customers must be able to print the details of a listing from the details page by clicking a button within the app. You plan to add the following XAML markup to the listing details page:
<Button x:Name=”btnPrint” Content-“Print” Click-“InvokePrint” />.
Video Tour Requirements
Fabrikam identifies the following requirements for the video tours:
– Customers must be able to play the video tour on a different device by using a button within the app.
– When a customer clicks the details of a listing, the app must start downloading the video tour in the background.
– When the app starts, the app must verify whether there are any pending downloads, and resume any paused downloads.
– The last five viewed video tours that are not on the customer’s favorites list must be cached for subsequent viewing.
– Customers must be able to download all of the video tours for the properties that they added to their favorites list.
– The property details page must contain a MediaElement control that will be used to play the video tour of the property.
– When downloading the video tours, the app must remain responsive, and each download must be processed on a separate thread.
Package appxmanifest
QUESTION 4
Drag and Drop Question
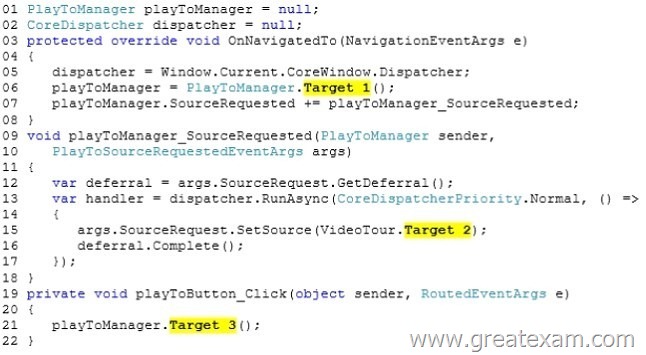
You add a MediaElement named VideoTour and a button named playToButton to the properties details page.
You need to ensure that video tours can be played to other devices.
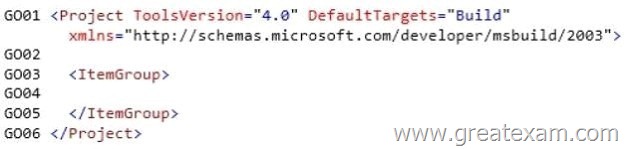
You have the following code: (Line numbers are included for reference only.)
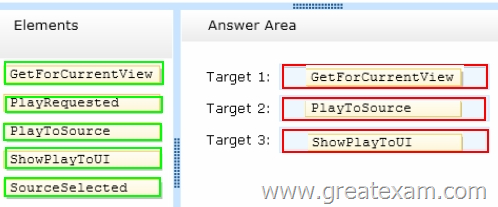
Which elements should you include in Target 1, Target 2 and Target 3 to complete the code? (To answer, drag the appropriate elements to the correct targets in the answer area. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 5
Hotspot Question
You need to verify whether the app conforms to the Windows Store requirements.
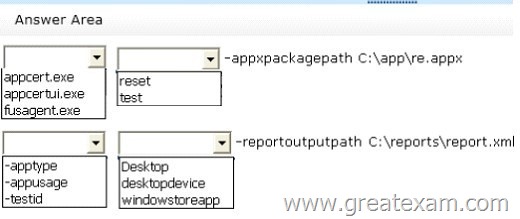
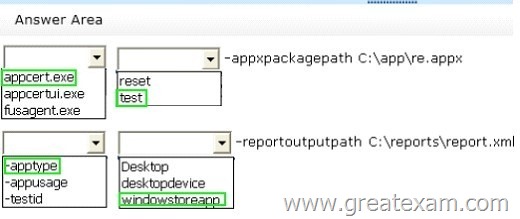
What command should you run? (To answer, select the appropriate options in the answer area.)
Answer:
QUESTION 6
You create a mobile service to send push notifications to the app.
You configure the service and the app to work with Windows Push Notification Services (WNS).
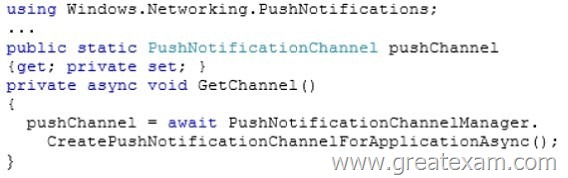
You add the following code to the App.xaml.cs file:
You need to ensure that the app can access the push notification channel.
What should you do first?
A. Add a call to GetChannel in the OnLaunched event handler of the app.
B. Set the Uri property of pushChannel in the OnActivated event handler of the app.
C. Set the Uri property of pushChannel in the OnLaunched event handler of the app.
D. Add a call to GetChannel in the OnActivated event handler of the app.
Answer: A
Explanation:
http://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.application.onlaunched.aspx
Case Study 3 – Scenario 3 (Question 7 – Question 9)
Background
You are developing a Windows Store app. The app will allow ornithologists to photograph migrating geese, taking note of the location, heading, and weather conditions at the time each photo is taken.
Business Requirements
The app must adhere to the following requirements:
– Create and store photographs of migrating geese.
– Record the location and weather conditions where the photograph was taken.
– Record the heading and time that the photograph was taken.
– Allow the user to display the information on any device that supports the PlayTo feature.
Technical Requirements
General:
The app must meet the following technical requirements:
– The app must store images and image metadata in the Pictures Library.
– The metadata logic must be encapsulated within a reusable component named LogicComponent1.
– The metadata logic must be available to Windows Store apps written in Visual Basic, C#, JavaScript, and C++.
Hardware:
– The app requires a device with camera, compass, and GPS features.
– The app requires a device with Internet capabilities.
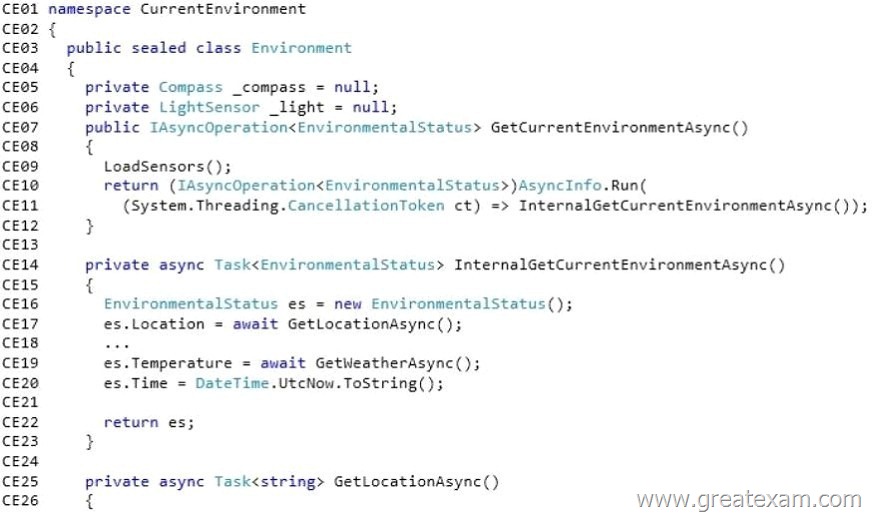
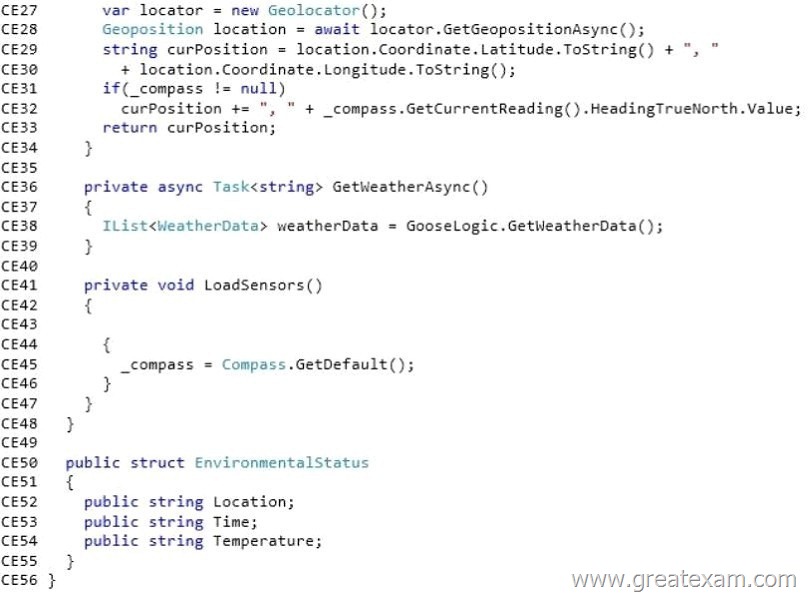
CurrentEnvironment.es

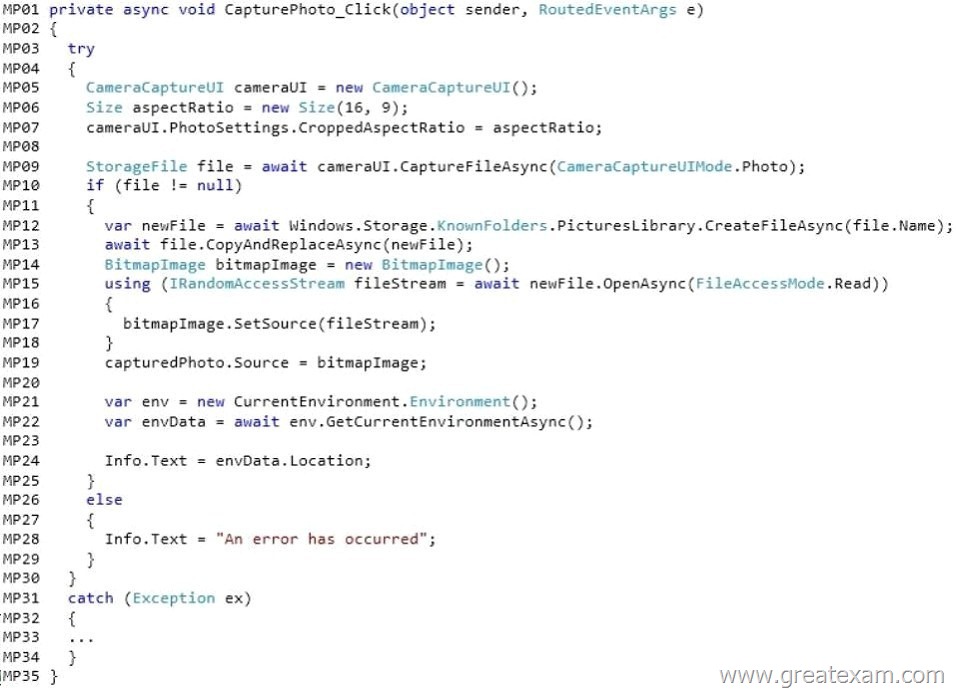
MainPage.xaml.es
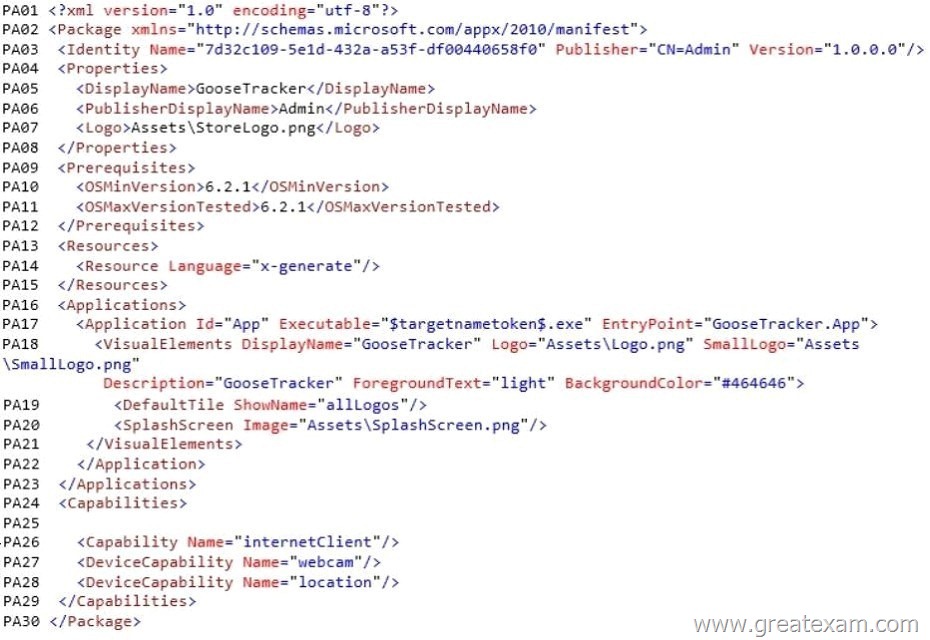
Package.appxmanifest
GooseTracker.csproj
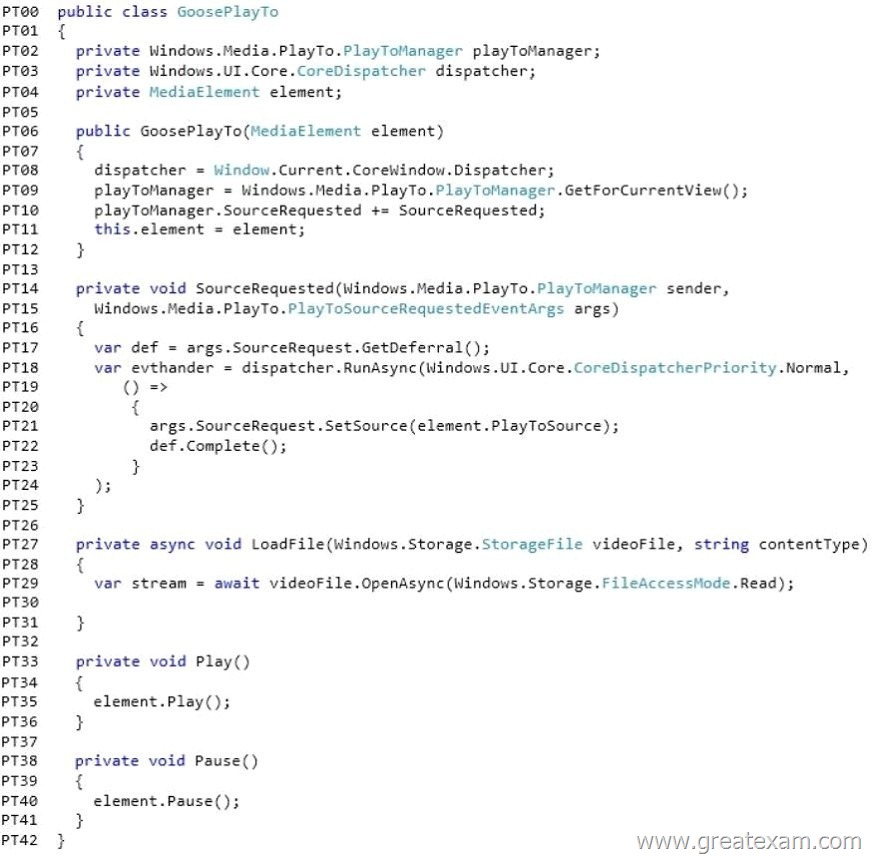
GoosePlayTo.es
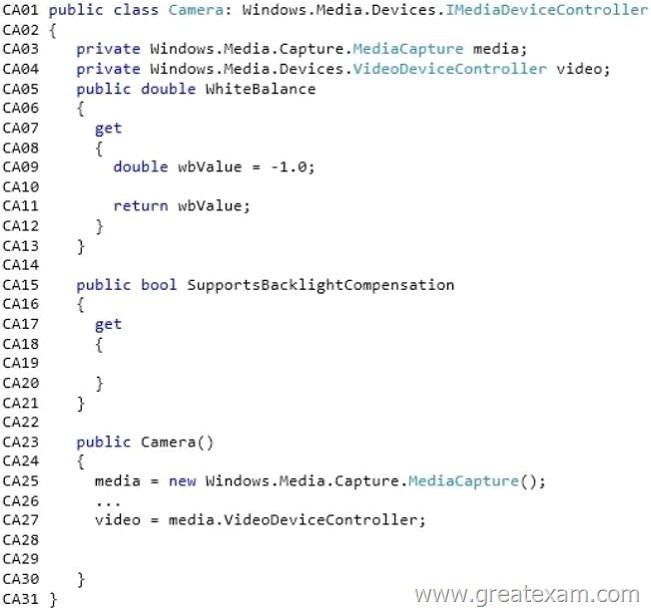
Camera.cs
QUESTION 7
You place a breakpoint at line MP31 in the app.
When you debug the app, the debugger continuously catches a System.UnauthorizedAccess exception.
You need to resolve the exception.
What should you do?
A. Wrap lines CE43 through CE46 in a try-catch statement.
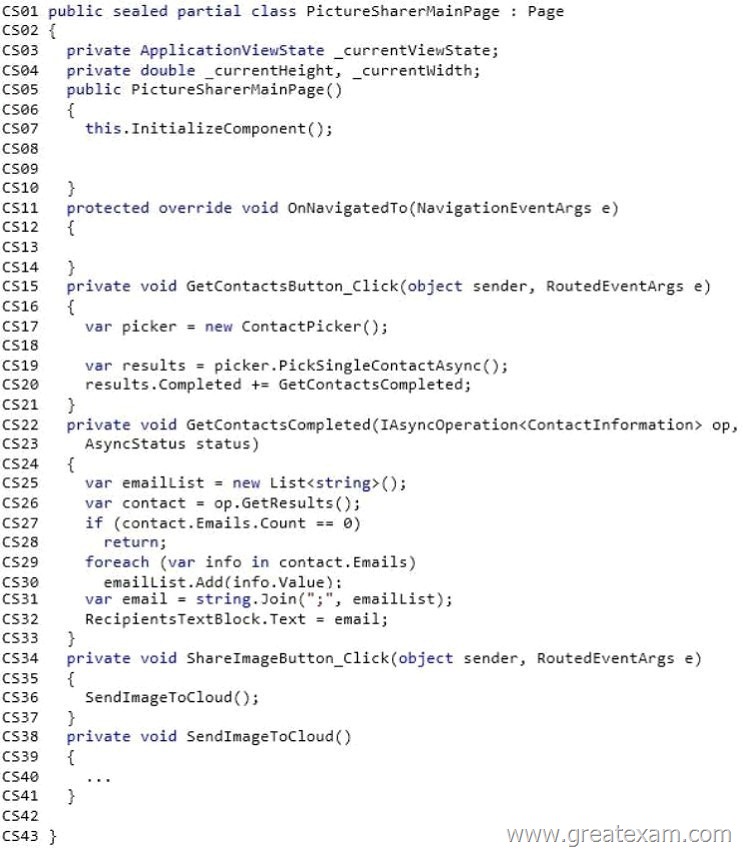
B. At line MP10, change the code segment to the following line of code.
read if(cameraUI != null)
C. Move line CE09 to CE16.
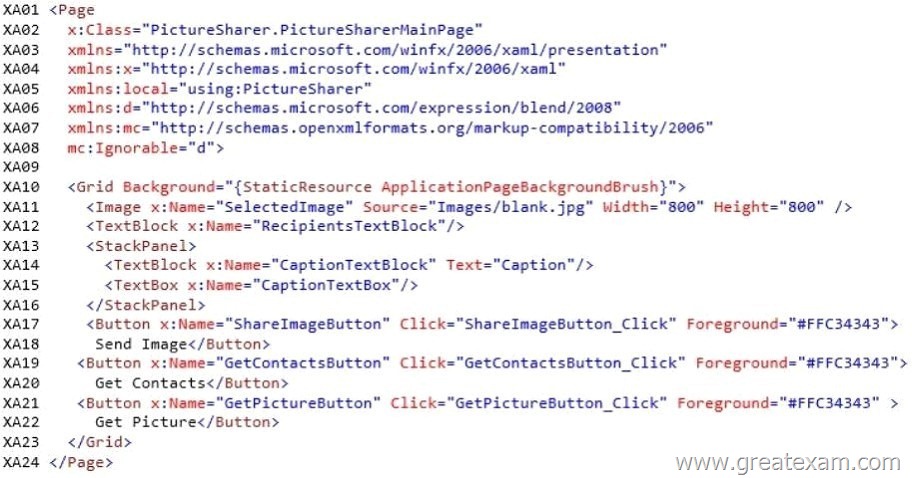
D. At line PA25, insert the following line of code.
<Capability Name=”picturesLibrary”/>
Answer: D
Explanation:
http://msdn.microsoft.com/en-us/library/windows/apps/hh464936.aspx
QUESTION 8
Drag and Drop Question
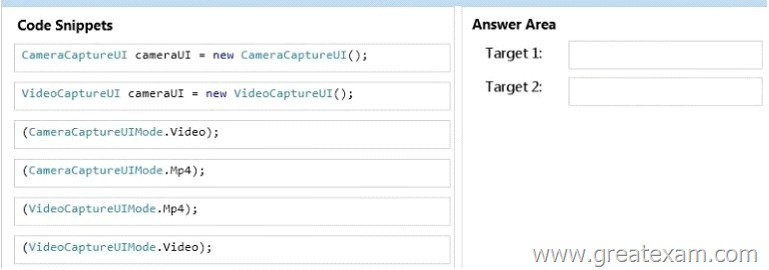
You need to allow users to capture video instead of photos.
You have the following code:
Which code snippets should you include in Target 1 and Target 2 to complete the code? (To answer, drag the appropriate code snippets to the correct targets in the answer area. Each code snippet may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 9
Users report performance issues when getting the location information associated with a photo. You suspect the app is encountering performance issues in the GetLocationAsync() method of the Environment class.
You need to enhance the performance of the GetLocationAsync() method of the app.
What should you do?
A. Remove the Compass initialization from the LoadSensors() method and initialize it within the GetLocationAsync() method.
B. set the ReportInterval property of the Compass object to 16.
C. set the ReportInterval property of the Compass object to 0.
D. Move the locator variable to a class level variable and initialize it in the Environment
constructor.
Answer: D
Case Study 4 – Scenario 4 (Question 10 – Question 13)
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to capture, modify, caption, and share pictures.
Application Structure
The ShareImageButton and GetContactsButton controls use the same foreground color.
The foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
Relevant portions of the app files are shown. (Line numbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to images.
– Support only Landscape and Landscape-flipped orientation.
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to images.
– Support only Landscape and Landscape-flipped orientations.
– Ensure that users can select and modify images from the PictureChooserPage page.
– Ensure that users can change the magnification of the selected image and resize the image by using pinch and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market
Technical Requirements
The app must meet the following technical requirements:
– Scroll bars must not be visible.
– The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the same line.
– The CaptionTextBox control should appear to the right of the CaptionTextBlock control.
– The ContactPicker object must be filtered to display only email addresses.
– Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
– Handle the Click event of the GetPictureButton control to switch from the current page to the PictureChooserPage page.
– After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the PictureSharerMainPage page.
– Track the current screen orientation and page size by updating the _currentViewState, _currentHeight and _currentWidth fields every time the screen orientation or page size changes.
– Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except the border color; the border color must be white. The ButtonStyleWhite style must automatically update with any changes that are made to the ButtonStyleRed style.
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be referenced in XAML by using the following standard syntax: Foreground=”{StaticResource ButtonForegroundColor}”
– Ensure that the OnNavigatedToO method updates the current picture when a new picture is selected.
– Change the background for the root Grid element to a vertical gradient that transitions from black at the top to maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
– An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is assigned to the RecipientsTextBlock control. The exception message states: “The application called an interface that was marshalled for a different thread.”
– When users navigate away from the PictureSharerMainPage page, information that was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml
PictureSharerMainPage.xaml.es
PictureChooserPage.xaml
QUESTION 10
You need to localize the Picture Sharer app in the required language.
Which actions should you perform? (Each correct answer presents part of the solution. Choose all that apply.)
A. Add a Uid attribute to any XAML elements that must be localized.
B. Create a folder named fr-CA at the root of the project.
C. Create a resource file named resources.res.
D. Create a resource file named resources.resw.
E. Create a folder named es-ES at the root of the project.
F. Add a Name attribute to any XAML elements that must be localized.
Answer: ABD
Explanation:
– (A) To localize a certain property of a XAML element you only need to add a x:Uid=”SomeKey” attribute to the element and add the appropriate resource to the .resw file.
– (B) The app must be localized for the French Canadian market.
– (BD) Example: A French language resource named “Greeting” whose value is ” Bonjour!”. To create the resource file, add a folder named fr-FR to your project, and then add a resource file named Resources.resw to the folder.
– In Windows Store apps, you designate the names of localized resource files by creating a folder to store the resources and images of a supported culture. You can then describe the resource by using the culture name (such as “ko-kr”) followed by the default resource name and resource file extension (such as “ko-kr\Resources.resw”).
URL: http://msdn.microsoft.com/en-us/library/windows/apps/hh694557(v=vs.110).aspx
QUESTION 11
You need to configure the Picture Sharer app to support only the required device orientations.
What should you do?
A. In the App.xaml file, configure the Portrait and Portrait-flipped orientations.
B. In the Package.appxmanifest file, configure the Snapped and Filled orientations.
C. In the PictureSharerMainPage.xaml file, configure the Landscape and Landscape-flipped orientations.
D. In the App.xaml file, configure the Portrait and Landscape orientations.
E. In the App.manifest file, configure the Portrait and Portrait-flipped orientations.
F. In the Package.appxmanifest file, configure the Landscape and Landscape-flipped
orientations.
Answer: F
QUESTION 12
You need to create the ButtonForegroundColor resource.
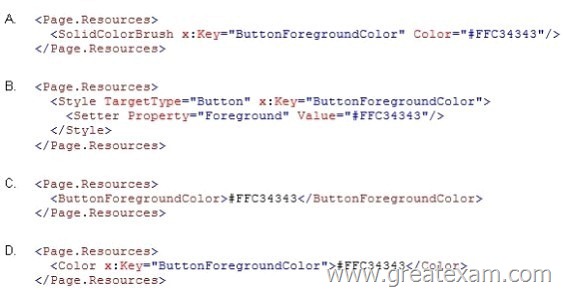
Which code segment should you insert at line XA09?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Explanation:
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be referenced in XAML by using the following standard
syntax: Foreground-“{StaticResourceButtonForegroundColor}”
– SolidColorBrush
QUESTION 13
You need to track the screen orientation and page size.
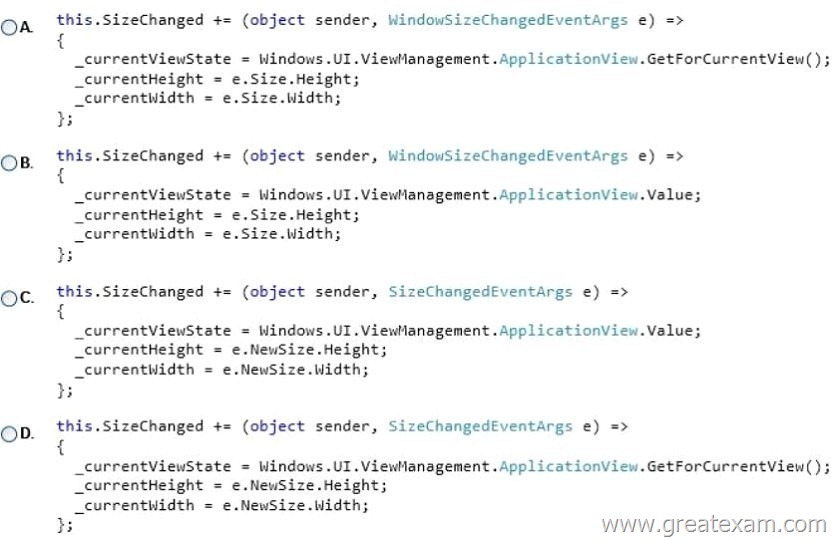
Which code segment should you insert at line CS09?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Case Study 5 – Scenario 5 (Question 14 – Question 16)
Background
You are developing a Windows Store style e-reader app.
Business Requirements
– Users must be able to upload e-books and documents and download them to e-reader devices.
– Users must be able to set a password to restrict access to their e-books and documents.
– Users must be able to create and store encrypted metadata about their e-books and documents.
– The app must replace system-generated error messages with custom-defined messages. These custom messages must come from a list of approved text.
– User actions such as printing pages, saving users’ current locations in documents, and taking notes should be enabled from buttons on an AppBar control.
– The app must provide trial functionality that will expire after 14 days. If the app expires while it is running, the app must display an expiration message to the user and prompt the user to purchase the app.
Technical Requirements
General:
– Configuration files must be read-only. All user settings must be stored in the Contoso Settings Service.
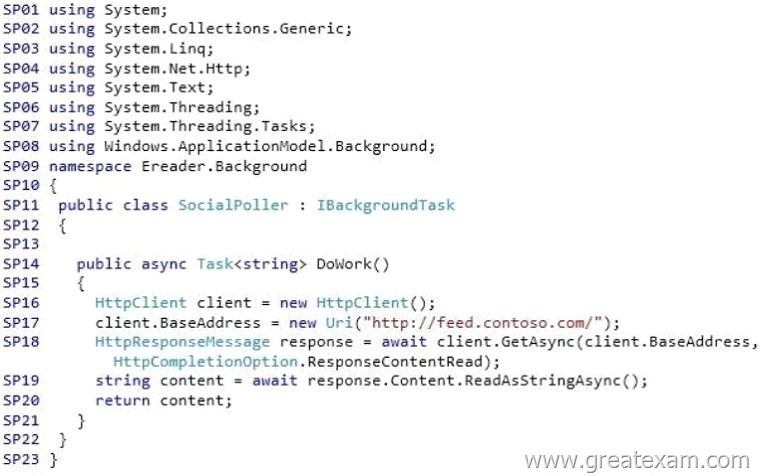
– The SocialPoller background task must run the code in the DoWork() method to collect content from the Contoso feed.
– The UI must always remain responsive to user actions.
Security:
– Secured e-book and document passwords must to be encrypted so that only the user who created the passwords can retrieve the metadata associated to the e-books and documents.
– The system must log all exceptions through the auditing object and notify technicians of the issue.
Storage:
– The app must cache the next two chapters to the local device for users to read while disconnected from the network. This cache must be persisted if a reboot is performed.
– User state such as the current location in an e-book or document must be stored in the Microsoft Azure SQL database.
– User settings such as font sizes and colors must be stored through the Contoso Settings Service.
Network:
– Communication between the app and e-book vendors must occur over an encrypted communication channel.
– Communication must use certificates to enable the SSL connection.
Trial Functionality:
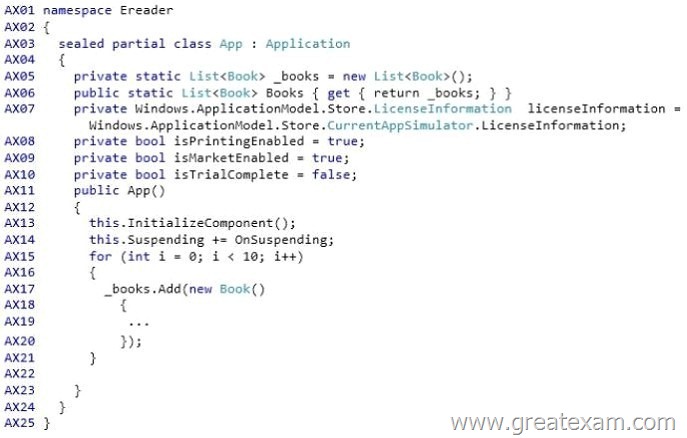
– The isPrintEnabled variable must determine if the user can print.
– The isMarketEnabled variable must determine if the user can use the marketplace.
– The isTrialEnabled variable must determine if the application is still in trial mode.
Printing:
– The default printing options are portrait orientation and grayscale color mode.
– The app must enable the user to select the media size and printing orientation.
SocialPoller.es
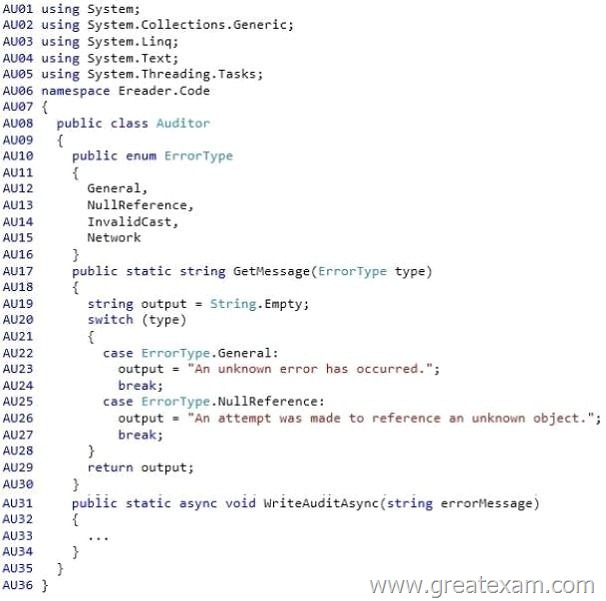
Auditor.cs
ContentPage.es
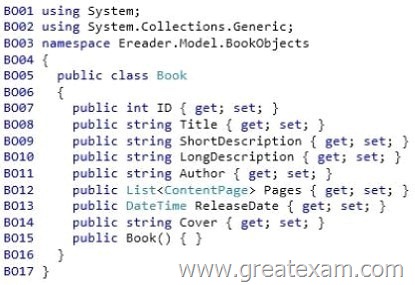
Book.cs
SocialPost.es
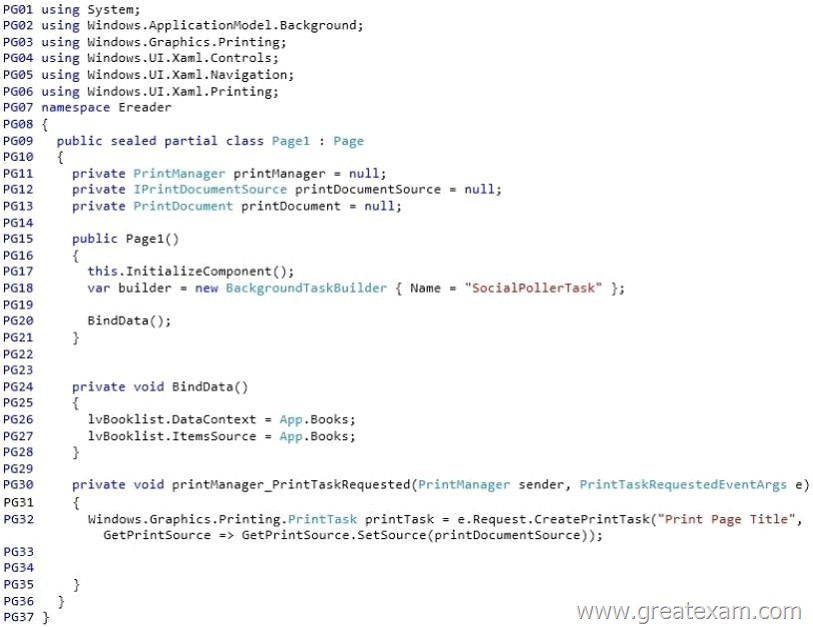
Page1.xaml.es
App.xaml.cs
QUESTION 14
You need to enable the capabilities that allow communication according to the technical requirements.
Which capabilities should you enable? (Each correct answer presents part of the solution. Choose all that apply.)
A. Shared User Certificates
B. SSL Certificates
C. Internet (Client)
D. Default Windows Credentials
Answer: BC
Explanation:
B: From scenario:
Communication between the app and e-book vendors must occur over an encrypted communication channel.
Communication must use certificates to enable the SSL connection.
http://msdn.microsoft.com/en-us/library/windows/apps/Hh770532.aspx
http://msdn.microsoft.com/en-us/library/windows/apps/Hh986970.aspx
QUESTION 15
You need to protect the metadata for the secure documents.
Which protection descriptor should you use for the DataProtectionProvider object?
A. SID
B. WEBCREDENTIALS=userrpassword
C. LOCAL=user
D. USER=current
Answer: C
Explanation:
http://msdn.microsoft.com/en-us/library/windows/apps/windows.security.cryptography.dataprotection.dataprotectionprovider.aspx
GreatExam helps millions of candidates pass the Microsoft 70-491 exam and get the certification. We have tens of thousands of successful stories. Our dumps are reliable, affordable, updated and of really best quality to overcome the difficulties of Microsoft 70-491 certifications. GreatExam exam dumps are latest updated in highly outclass manner on regular basis and material is released periodically.